Understanding Policies
In this section you'll learn about Aserto Policies, and how they are used within PeopleFinder. You'll also see how to use the Evaluator in the Aserto Console to test out those Policies.
What is a Policy?
A Policy is a collection of rules that govern access to the resources within an application. At runtime, Aserto uses Policies to determine whether or not to allow a caller to access resources.
How Aserto Policies are authored and deployed
Aserto Policies contain a collection of Policy Modules which are authored in a declarative language called Rego. The PeopleFinder policy adheres to a convention where a Policy Module exists for each API that needs to be authorized.
Each module contains one or more decisions. All the modules within your application are packaged into a Policy Image that is stored in a Policy Repository (just like a docker repo). A Policy Registry is a collection of Policy Repositories (just like a docker registry). Aserto has a native Policy Registry, but can be configured to use any OCIv2-compliant registry.
You instantiate a Policy Image by creating a Policy Instance that is bound to that image. Every Policy Instance has a hosted Aserto Authorizer instance automatically running, so you can easily integrate your application and test it against a running authorizer without having to deploy anything.
When it comes time to deploy your application, you can run an authorizer instance close to your application (either as a sidecar or as another microservice), so that you're not dependent on a hosted authorizer in production. But we don't have to worry about that for the quickstart :)
How PeopleFinder uses Policies
At runtime, PeopleFinder uses Aserto Policies for multiple things, which are represented by three decisions:
visible- whether elements of the UI should appear at all.enabled- whether elements are enabled or disabled.allowed- whether the specific API call should be allowed.
Having a single policy that embodies all of these concerns makes the app easier to maintain, since the policy behavior can be changed without having to redeploy the app. PeopleFinder uses Aserto's front-end and back-end SDKs to enforce policy.
PeopleFinder Policies in Aserto
Let's take a look at how PeopleFinder's policies are configured in Aserto. Head over the Aserto Console and click on Policies. You should see the Policy instance list come up with peoplefinder-instance in the list. Notice that it is bound to the peoplefinder RBAC policy. Click on it.

This will open the Policy Instance viewer. Click on Modules to view the individual Policy Modules.

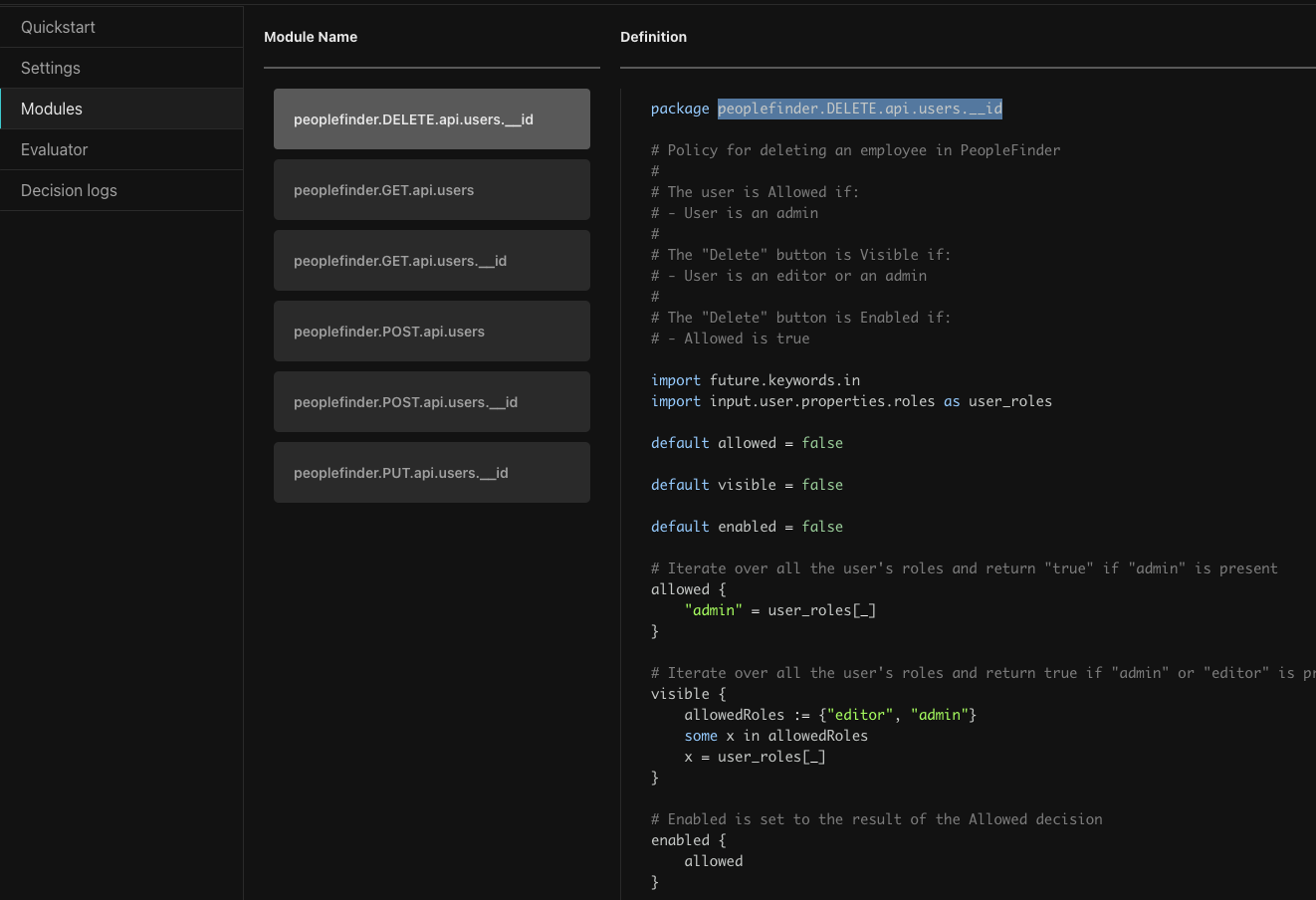
PeopleFinder has 6 Policy Modules shown here. Each module is named using a convention that matches up against an API route in the application. This quick table shows the module name and a sample HTTP request so you can see the convention.
| Module | API Request |
|---|---|
| peoplefinder.DELETE.api.users.__id | DELETE /api/users/{id} |
| peoplefinder.GET.api.users | GET /api/users |
| peoplefinder.GET.api.users.__id | GET /api/users/{id} |
| peoplefinder.POST.api.users | POST /api/users |
| peoplefinder.POST.api.users.__id | POST /api/users/{id} |
| peoplefinder.PUT.api.users.__id | PUT /api/users/{id} |
In the viewer you can select a module on the left and see the policy Rego code. Each of the PeopleFinder Policy Modules has been documented so you can see how they work.

This policy runs when a DELETE request is made to the User API or when elements are rendered for issuing the DELETE. Looking through the code you will policies have four main parts.
- The
packagestatement - Defines the name of the module. - Imports - Importing external libraries and data. Imports can be aliased, for example here you can see the user's roles are imported as
user_roles. - Decision declaration - Decisions are declared with their default values. In this case
allowed,visible, andenabledhave been declared asfalse. - Rule definition - Rules are code that executes to determine the outcome of the decision.
This table shows the three decisions that are defined by the policy:
| Decision | Rule |
|---|---|
| allowed | If the user is an admin |
| visible | If the user is an editor or admin |
| enabled | The result of allowed |
If you are familiar with a programming language, Rego may not initially be inituitive. Looking through the different modules and browsing the Rego docs should help it to become more clear.
Learn more about how to author Rego policies here
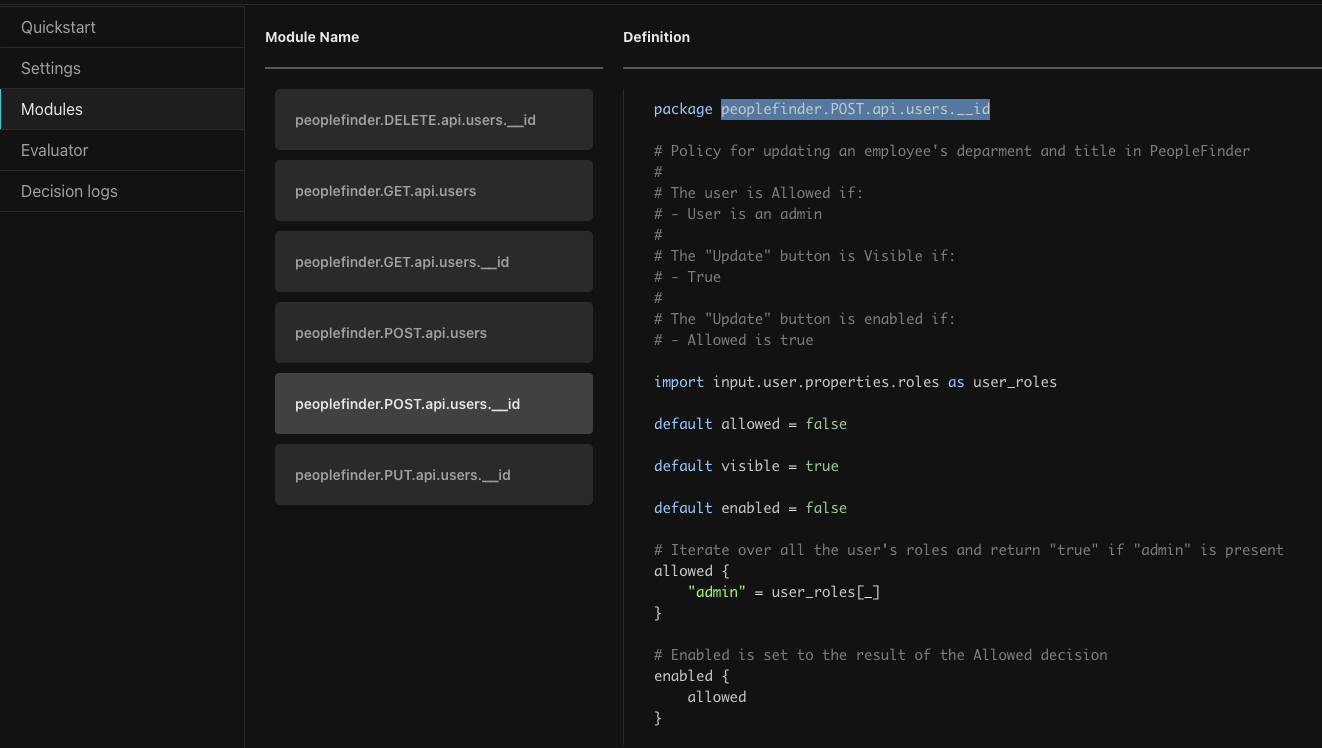
Let's take a look at another module. Click on peoplefinder.POST.api.users.__id

This Policy Module runs when POST request is issued for a specific user to the User API. In PeopleFinder this happens when a user tries to update an employee's department or title. The policy is also used in rendering the Update button to determine it is visible or enabled.
Looking at the Rego code, it requires the logged-in user to be an admin to update the employee's department and title.
Using the Aserto Policy Evaluator to test your policies
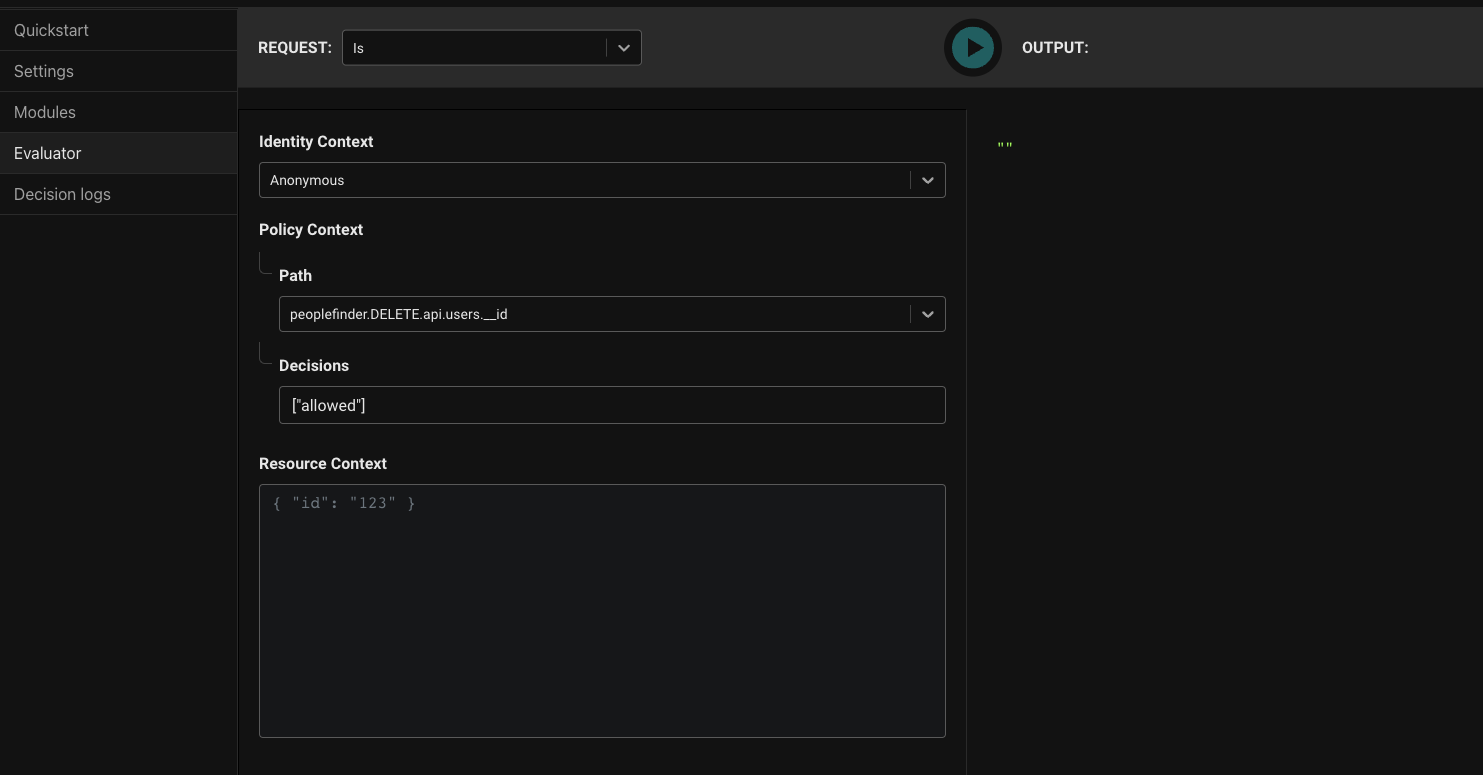
What if we want to test this? We could do a curl request or use Postman to invoke Policy, but Aserto gives us a much easier way, using the Evalutor. Click Evaluator on the left.

Using the Policy Evaluator allows you to conveniently test your policy instantly within the console. In this case, let's test the previous module and see if it indeed only allows admins to update their department or title. First we'll test out Euan trying to update himself.
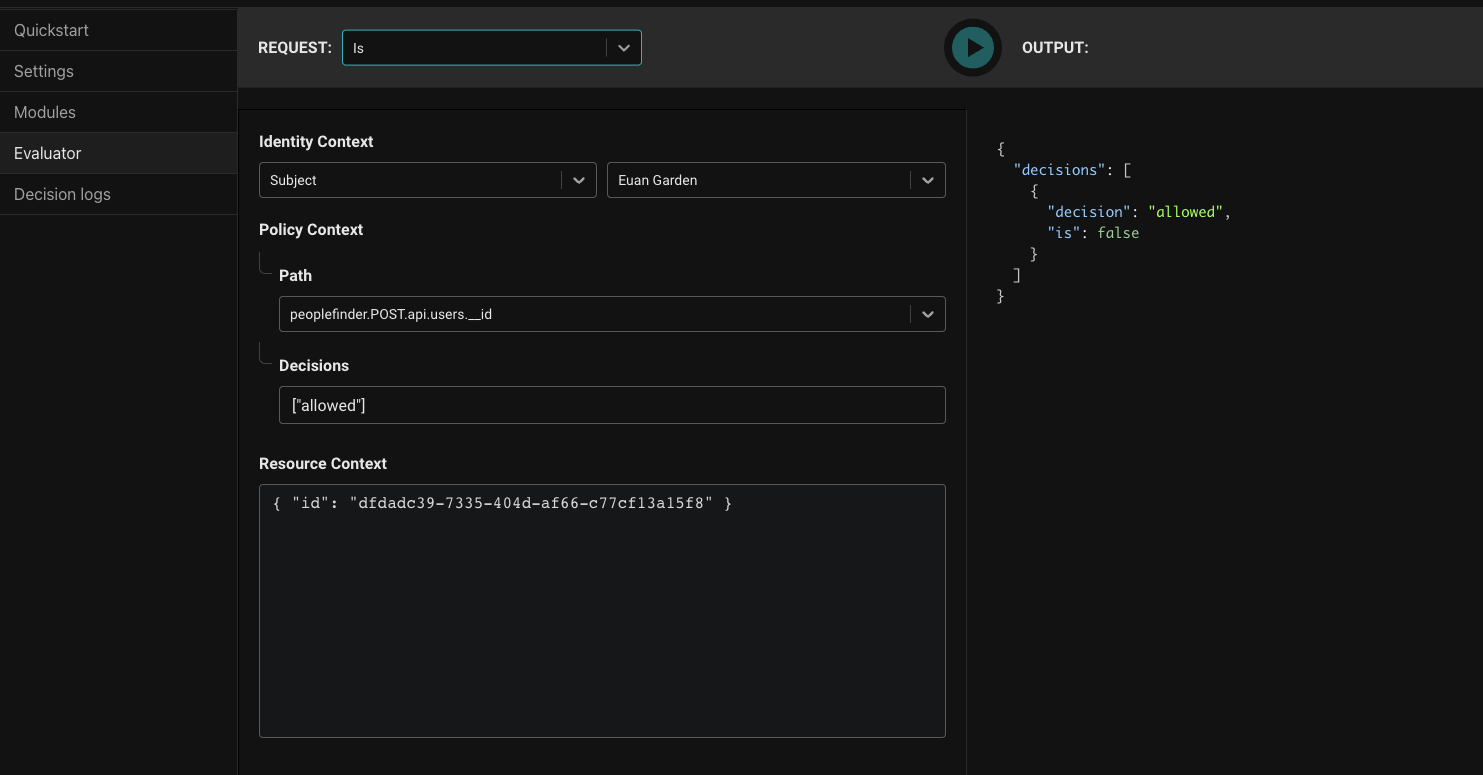
- For
Identity ContextselectSubject. In the Subject dropdown choose 'Euan Garden'. This provides the identity of the caller to the API (the logged in user). - For
Pathchoosepeoplefinder.POST.api.users.__id. This represents the API that we're evaluating. - Leave
Decisionswith the default. - For Resource Context, put
{ "id": "dfdadc39-7335-404d-af66-c77cf13a15f8" }. This is Euan's id, the resource that we're updating.
Press the Play button in the top to run the evaluation.

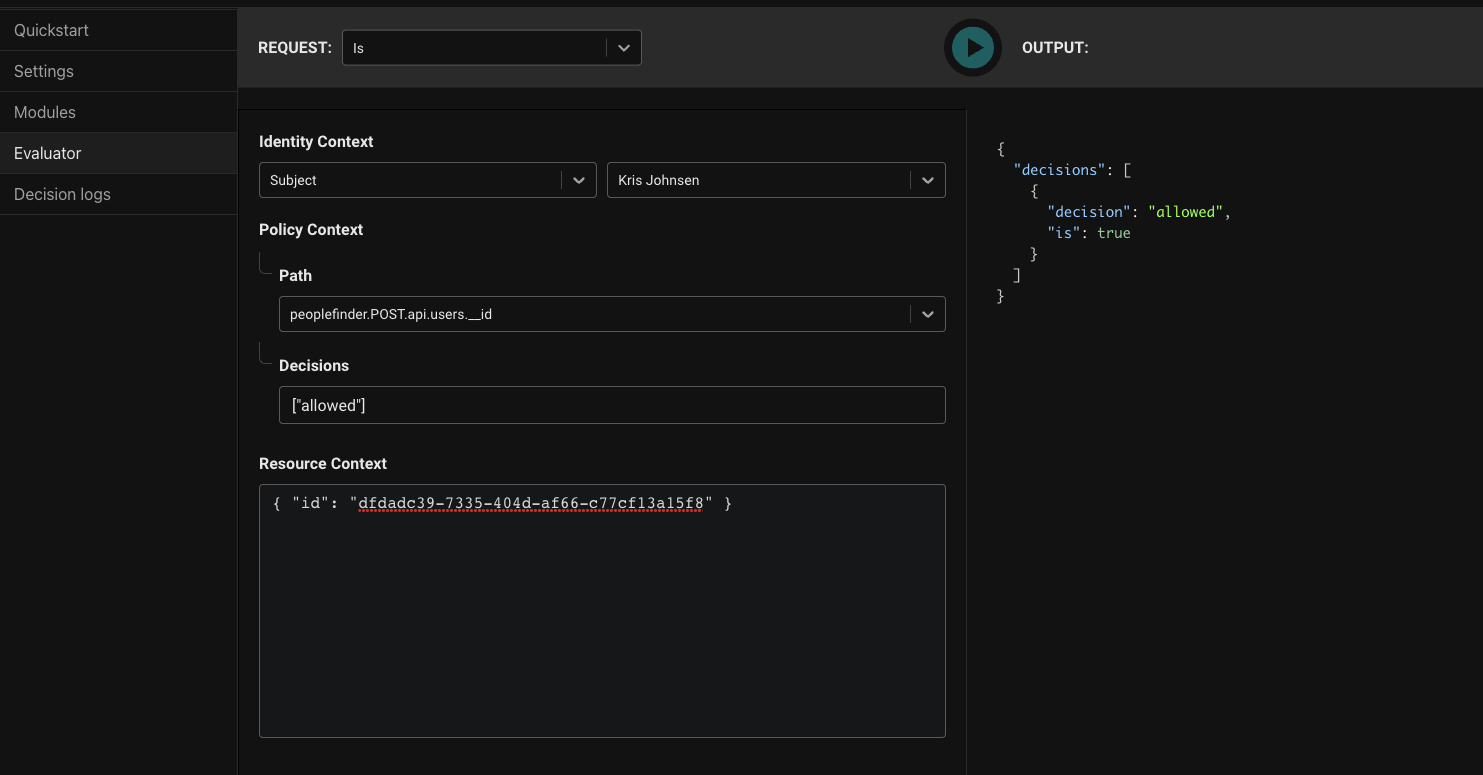
The result is false as expected as Euan is not an admin. Now let's try an admin, Kris Johnsen. In Identity Context dropdown select Kris Johnsen and then press Play again.

Great, we can see the result is true, proving that admins can POST to the users API. Our policy module is working correctly.
Summary
You've just learned about Aserto Policies, how they are authored, and how they function. You've explored PeopleFinder's policy in the console and have seen how to use the Evaluator to test out your policies to ensure they are working as expected. You've just scratched the surface of what is possible with policies!
In the final section of this quickstart, you'll see how you can dynamically switch policies in order to enable new features in PeopleFinder.